De-anonymization via Clickjacking in 2019
This blog post is about my journey to understand the current practice of de-anonymization via the clickjacking technique whereby a malicious website is able to uncover the identity of a visitor, including his full name and possibly other personal information. I don’t present any new information here that isn’t already publicly available, but I do look at how easy it is to compromise a visitor’s privacy and reveal his identity, even when he adheres to security best practices and uses an up-to-date browser and operating system.
Initial Motivation - Google YOLO
My journey began when I read the excellent Google YOLO blog post by @filedescriptor about a clickjacking vulnerability of the Google YOLO (You Only Login Once) service, a web widget that provides an embeddable one-click login on websites. I highly recommend that you read the blog post, which includes an interactive demonstration of the clickjacking technique.
The blog post discusses how the widget can be used as a privacy threat, explaining that it’s possible to build a website with the Google YOLO widget and disguise the widget to make it look like a harmless button. When the seemingly harmless button is clicked, the victim unknowingly logs into the website with his Google account, and thus passes his identity, including his full name and email address, to the owner of the website.
However, since most websites you use probably know your identity anyway, that’s not the most serious issue, but it can still backfire. Think, for example, about completing a sensitive survey which claims to be anonymous. Since you never logged in to the survey website you might think that it has no way of connecting your answers to your identity, but this might not be the case.
By the time I read the Google YOLO blog post, the issue had already been fixed by Google by limiting the YOLO service to a list of partners.
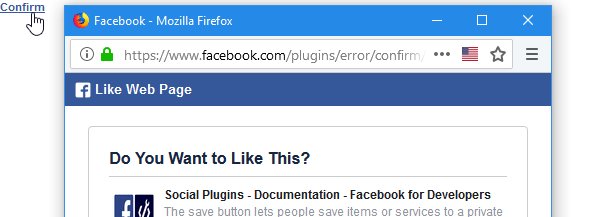
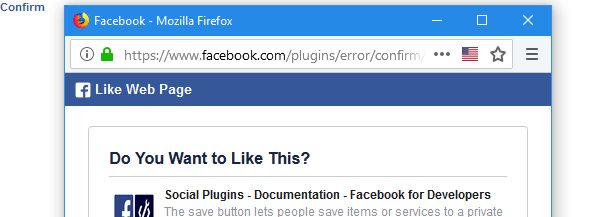
The blog post also demonstrates clickjacking with the Facebook Like widget, but when I tried it, it asked for a confirmation, like this:

The confirmation request makes the clickjacking attack infeasible - even if the victim clicks on the Like button two times unknowingly, he will still have to confirm his action in the newly opened popup window. The popup, being an entirely new window, cannot be manipulated by the attacker’s website, and is not prone to clickjacking. The downside is that the solution hurts usability, requiring additional actions every time, even for legit Like button usage.
So it looked to me that the issue had been fixed by the major companies, and I forgot about it for a while, until I had an idea…
The Facebook Comments Widget: “Typejacking”
One day while I was browsing the web, I stumbled upon a website which used the Facebook Comments plugin to allow visitors to comment on its website articles at the bottom of the page. At that moment, I remembered what I had read on the Google YOLO blog post about clickjacking, and had the following thought: clickjacking can’t be applied on major services anymore, but what about “typejacking”? What if I take the comments plugin and embed it on my website, disguising it as a form with a different purpose? Then, when the unsuspecting victim comes along and inserts text, any text, and submits it as a Facebook comment on my page, I can learn his identity by checking which Facebook account just posted the comment.
So I started working on a proof of concept web page that demonstrates the technique. While working on it and trying various approaches, I accidentally found out that the Like widget, the one that I thought required a confirmation, works without a confirmation on my website! Reading about the Facebook Like widget on the Internet, I found out that Facebook, unlike Google, uses a blacklist to apply protection from clickjacking.
While the method Facebook chose to protect its users from clickjacking can guard against a mass harvesting of likes - they can notice that a large amount of likes came from a single website - and even undo the likes, it doesn’t protect users from the de-anonymization threat. An attacker can easily create a new website and use clickjacking with the Like widget, and then send the page to a limited amount of victims and reveal their identities by tracking the likes on Facebook.
To my surprise, the likejacking technique, which is the term applied to the strategy of using clickjacking to gain likes, has been around at least since 2010. And today, 9 years later, it’s still an issue. Also, when talking about likejacking, people rarely mention the de-anonymization issue. While it was mentioned at least as early as 2012, I think that there isn’t enough awareness about it, especially nowadays when more and more people have begun to understand the importance of online privacy.
By the way, regarding that typejacking proof of concept - you might have seen a CAPTCHA that you had to enter to be able to see the article. You’ve probably figured out by now that it wasn’t a real CAPTCHA If you missed it, you can see a demonstration video here. You can also play with the proof of concept page here, this time with a checkbox to reveal the disguised widget.
Beyond Clickjacking and Typejacking
Thinking about the concept of clickjacking, I was wondering what else can be done by exploiting the ability to embed and manipulate a third party widget on a malicious website. The clickjacking and typejacking techniques trick the user into interacting with the widget. What if we trick the user into getting information from the widget instead?
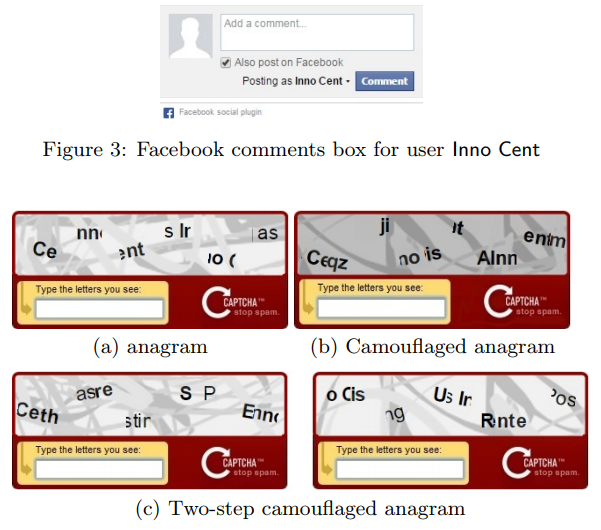
Apparently somebody thought about that, too. A quick search led me to the paper Tell Me About Yourself: The Malicious CAPTCHA Attack which analyzes this technique. Here’s an example from the paper that demonstrates how an attacker can trick the victim into unknowingly revealing his own name by masking the widget as a sneaky CAPTCHA:

Clickjacking Prevention for Website Owners
As of today, there’s still no reliable way to prevent clickjacking.
In 2009, the X-Frame-Options HTTP header was introduced, which offers a partial protection against clickjacking. The header allows a website owner to specify which pages shouldn’t be framed. A browser which is aware of the header will refuse to load these pages in a frame. While this prevents clickjacking in several cases, it doesn’t help with widgets which are meant to be framed, such as the Like widget or the comments widget.
Looking at the X-Frame-Options header, I thought, why not make a similar prevention measure which still allows framing? Think about the Like widget, for example: Is there any reason for a web page to draw over the widget? To change its size and opacity? To do any other manipulations such as CSS filters? The only reason I can think of is clickjacking. So why not introduce a new X-Frame-Options option such as X-Frame-Options: Isolate, which will allow framing, but will make sure that the frame cannot be tampered with and that the parent website cannot draw over it? As with my previous ideas, I wasn’t the first one to come up with this idea.
Until browsers implement such a protection, website owners have only one option: to require extra user interaction, possibly with an isolated popup window. We’ve seen that Facebook does this with the Like widget, but only for suspicious websites hosting the widget. Apparently Facebook values users’ usability more than their privacy.
Update: As it turns out, Chrome provides a way for widget owners to detect clickjacking with the Intersection Observer v2 feature. The feature is enabled by default since Chrome 74, released in April 2019. Unfortunately, only Chrome implements it at the moment, and it’s not as easy to use as just adding a header to the page serving the widget. See Google’s Trust is Good, Observation is Better article for more details.
Clickjacking Mitigation for Users
Having tried several solutions, I came to the conclusion that blocking third party cookies is the best mitigation for clickjacking. It doesn’t prevent clickjacking per se, but since the embedded frame won’t be receiving the visitor’s cookies, the attacker won’t be able to do much harm.
What’s great about blocking third party cookies is that most browsers have an option to do it out of the box. No need to install third party extensions, or look for different solutions for different browsers or devices.
The downside is that legit widgets, such as the Like widget or the comment widget, will stop working. I don’t remember missing any of those, but of course your mileage may vary.
Another advantage of blocking third party cookies is that it can protect from side channel attacks, which don’t require user interaction. For example, this technique demonstrates usage of a CSS3 feature to de-anonymize Facebook users with no additional user interaction. Another example of an old, but interesting vulnerability that would be prevented by blocking third party cookies is generic cross-browser cross-domain theft (relevant Chromium issue).
Summary
If nothing else, there’s one thing I want you to take away from this blog post: consider blocking third party cookies in order to protect your identity online. Here’s one of the many guides that show how to block third party cookies in various browsers.
I hope that this blog post will help raise awareness about the ongoing issue of clickjacking which has remained unsolved since 2010. Perhaps browser vendors will consider implementing a prevention measure to limit frame manipulation.